Con todo esto de la optimización para dispositivos móviles te habrás dado cuenta de que algunas webs muestran la barra de Chrome de colorines. Si tienes una web querrás saber cómo cambiar el color de la barra de direcciones en cualquier dispositivo.
Hasta hace algunas versiones, todos éramos iguales. Es decir, tú navegabas con tu Chrome en el móvil y todas laspáginas tenían el mismo navegador. Igual pasaba en iOS o en Windows Phone.
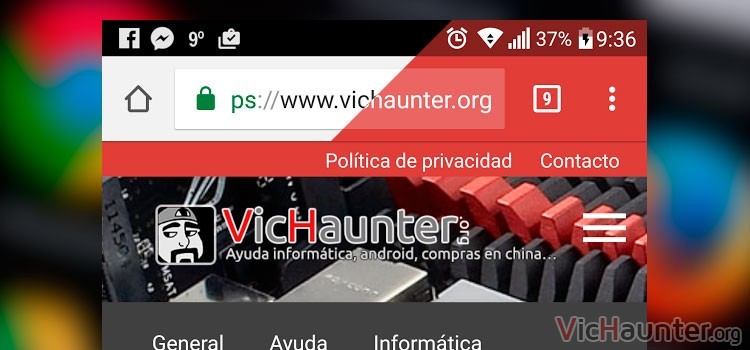
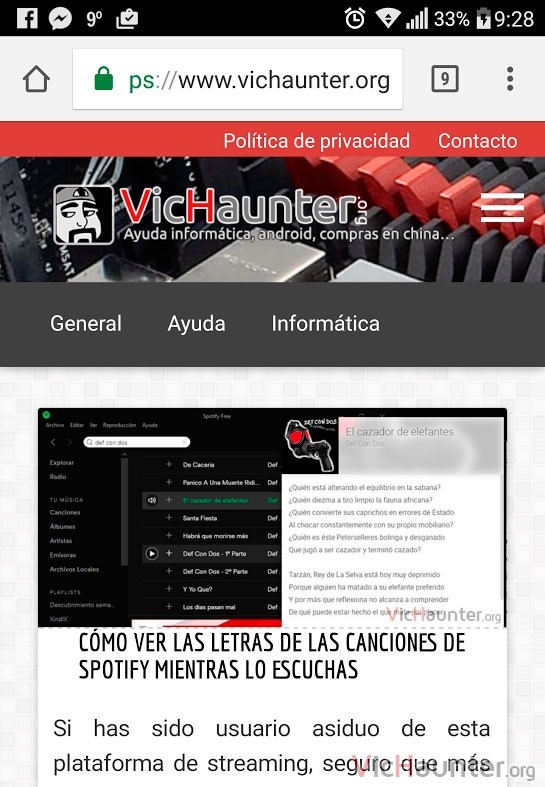
Te habrás fijado en que a veces, cuando entras en algunas webs con el móvil, la barra de direcciones se adapta al color de las páginas. Esto no lo hace el navegador de forma automática, sino que el propietario de la página lo ha tenido que configura.
Cómo configurar el color de la barra de direcciones para móviles
Precisamente para eso estamos aquí, y es bastante sencillo. Pasará simplemente por utilizar una etiqueta meta en el cabecero de la página.
Esta etiqueta le indicará al navegador el color con el que queremos que se muestre. De esta manera el navegador de cualquier móvil lo interpretará (si es compatible claro), y cambiará el color de la parte visible de su interfaz.
Los menús de los navegadores y demás seguirán siendo los predeterminados, pero igual no es algo que se muestre al usar tu web.
Configurar el color del navegador en Android
En el caso de android tendremos que utilizar la siguiente etiqueta:
<!-- Chrome, Firefox OS, Opera and Vivaldi --> <meta name="theme-color" content="#ff0202">
Esta es interpretada por Chrome y otros navegadores compatibles, haciendo que cambie de color nada mas carga el cabecero de la página.
Configurar el color del navegador en iOS
En el caso de iOS tendremos que utilizar esta otra meta:
<!-- iOS Safari --> <meta name="apple-mobile-web-app-status-bar-style" content="#ff0202">
Es un poco más compleja pero el funcionamiento es el mismo. Verás que el efecto es un poco más inmersivo que en android.
Configurar el color del navegador en Windows Phone
Por último tenemos este pequeño olvidado para muchos, que aun con una tasa de usuarios inferior sigue siendo bastante usado. La etiqueta en Windows Phone será:
<!-- Windows Phone --> <meta name="msapplication-navbutton-color" content="#ff0202">
Si eres usuario de este sistema para móviles puedes enviarnos una captura.
Conclusión
Cada navegador dependiendo del sistema operativo interpreta las etiquetas de una forma diferente. Esto hará que sea necesario colocar las 3 si quieres abarcar a todos los usuarios.
Recuerda que aquellos que tengan un navegador no compatible con el coloreado no verán estos cambios. Revísalo en tu terminal por si acaso.
Si no quieres tener que buscar ningún programa para generar códigos de color hexadecimal, aquí te dejo un par de páginas:
- Busca “hex color picker” sin comillas en google o accede aquí
- En W3schools
- Htmlcolorcodes
Una vez lo tengas sustituye en el código que te he dado la parte ff0202, por el que hayas escogido y recuerda poner # delante.
¿Qué color has escogido para tu web? ¿Has puesto las 3 metas? Comenta y comparte