A veces, toca echar mano del código fuente y editar o dar algunos retoques a mano. Si te pasa esto de vez en cuando por ejemplo en WordPress y no quires instalar una suite, puedes previsualizar html en notepad++.
La idea no es que con Notepad++ sustituyas un editor de html completo, sino que a veces, por lo que quiera que sea, no te interesa tener algo más completo instalado. Ya porque tu equipo se quede corto, porque no te haga falta para editar un poco de código, o simplemente porque ya tienes el Notepad++ instalado.
Como ver el HTML en notepad
En mi caso soy bastante asiduo de este programa, si le pones que guarde los temporales en tu carpeta de dropbox, puedes tenerlo abierto siempre y no preocuparte de si se cierra y pierdes algo que hayas anotado.
En el caso de la previsualización html vamos a echar mano de un plugin. Es una de las características clave de este editor de texto y código (además de las pestañas y unas cuantas cosas más). Puedes mejorarlo a base de complementos.
OJO: este plugin solo es compatible con la versión de 32 bits de Notepad++. Depende de la que hayas descargado para instalarlo.
Descargar e instalar el previsualizador de html para notepad++
El primer paso será encaminarte al sitio del plugin, y descargar el que dice The Plugin. Dentro del zip te vas a encontrar una carpeta con un dll y poco más, pero no te asustes, es todo lo que necesitas.
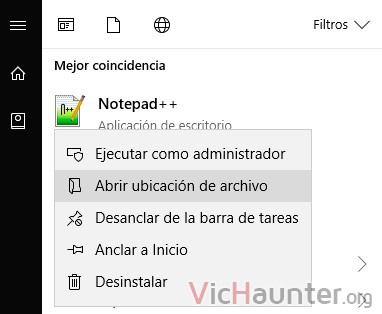
Ahora tienes que abrir la carpeta de notepad donde lo tengas instalado. La forma fácil, es que le des al menú de inicio, escribas notepad++, y hagas click derecho sobre el icion > abrir ubicación (se abrirá la carpeta con el acceso directo, otra vez click derecho y abrir ubicación).
Si prefieres acceder directo o sabes donde está, dependiendo de la instalación que tengas lo normal es que esté en:
C:\Program Files (x86)\Notepad++\plugins o C:\Program Files\Notepad++\plugins
Una vez ahí, abre la carpeta plugins, y descomprime únicamente el archivo .dll que has descargado antes, arrastrándolo o descomprimiéndolo y compiándolo ahí.
Configurar PreviewHTML en notepad++
Ahora queda lo último. Si tenías abierto el notepad, debes cerrarlo y volverlo a abrir para que cargue los nuevos plugins.
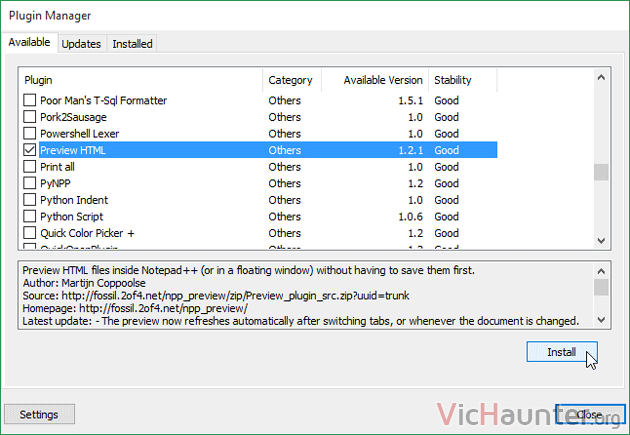
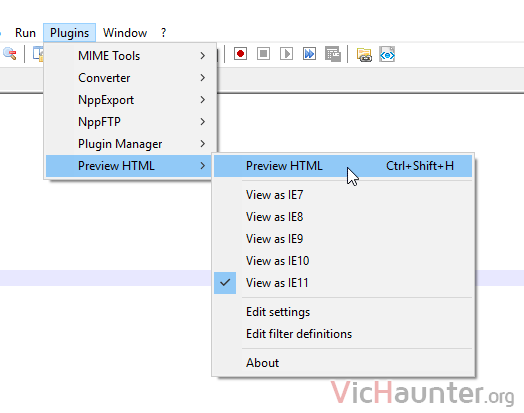
Una vez hecho esto, vete al menú Plugins > Plugin Manager > Show Plugin manager. Ahí solo tienes que buscar el plugin que acabamos de instalar y darle a la casilla que aparece al lado del nombre.
El programa se reiniciará, y a partir de ahí cada vez que abras un archivo .html abierto para editar verás cómo quedaría en el navegador.
Como alternativa siempre puedes tenerlo abierto en Chrome o firefox mientras lo estás editando y darle a f5 para ver los cambios que vas haciendo si te parece más cómodo u oportuno.
¿Sueles editar código? ¿En qué lenguaje y con qué editor? Comenta y comparte.