Solucionar errores de vez en cuando es bastante normal si gestionamos páginas web, pero ¿Qué pasa si tenemos un error solucionado en el código y sigue apareciendo? Si tienes puestas las entradas hentry author en tus artículos y Google Webmaster Tools sigue marcando error seguramente es por que te falta un pequeño detalle.
Si has recibido un email de Google WT indicándote que en una de tus páginas hay errores, seguramente será debido a las entradas hentry, esto en la mayoría de los casos viene dado en instalaciones de CMS y en templates que traen la información por defecto, pero que tienen algún error en ella.
También si eres de los aventureros como yo seguramente tienes tu diseño hecho desde cero y personalizado, por lo que es más probable que se te haya escapado algo. El error común que suele aparecer es el siguiente:

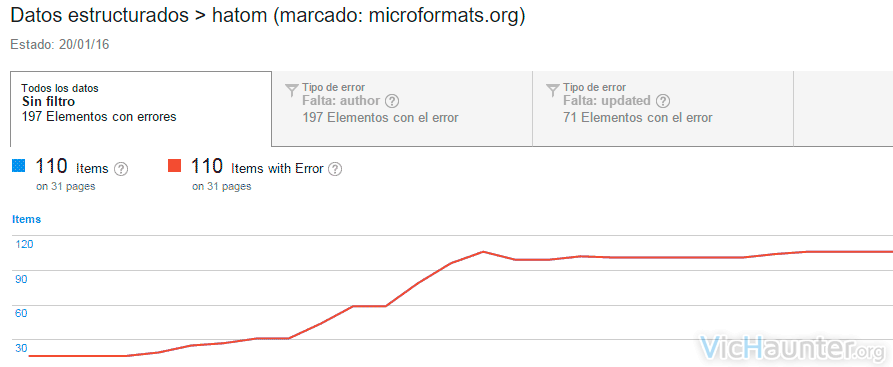
Y veremos en la gráfica que han aumentado los errores seguramente desde que hicimos algún cambio. Hasta aquí todo bien, ya lo sabías y lo tienes claro, incluso has estado buscando información y has modificado el código para introducir los registros hentry que te faltan, pero aun así sigue saliéndote el error aunque has dejado varios días para que no sea cosa de caché.
Cómo arreglar el error hentry author si ya está en el código fuente
Las etiquetas hentry nos sirven para indicarle al buscador qué parte del artículo es cada una, y por supuesto tienen que estar especificadas de una forma concreta. En el caso de entry-title, entry-content, updated, es bastante sencillo, simplemente le ponemos en la clase ese estilo como nombre y empezará a funcionar correctamente.
El problema es que para el autor en teoría debemos indicar class=»vcard author», en la clase de la etiqueta que engloba a nuestro autor, pero aunque la tenemos ya puesta así no funciona:
<span class="vcard author">autor</span>
El problema no es otro mas que la falta de información, como a todos, me ha costado encontrar cual era el problema que provocaba que no funcionase correctamente, y no es otro que la falta de una subetiqueta con otra clase. Puede que te suene haberla visto, la clase «fn», que tiene que englobar al autor en una subetiqueta. Por ejemplo:
<span class="vcard author"><strong class="fn">autor</a></span>
He usado la etiqueta strong, pero le puedes poner la que mejor te venga, por ejemplo un enlace con un tag <a>.
Una vez hagamos esto y veamos que se refleja en el código fuente no nos tenemos que desesperar, sé paciente y dale unos días para que todas las cachés de google empiecen a recoger los nuevos datos de tu web, y verás desaparecer los errores. Una vez te las esté detectando deberías ver algo similar a esto:

En este momento ignoro si estos errores tienen un impacto en el posicionamiento o las visitas, pero tras los arreglos lo vere en breve y lo pondré aquí.
El resto de las etiquetas hentry que debería tener cada uno de tus artículos las puedes ver en la imagen superior pero te las dejo a continuación por si acaso:
- entry-title
- entry-content
- updated
- published
- author > fn
- tag
Son todas necesarias para evitar cualquier tipo de error futuro, así que asegúrate de tenerlas tanto en los artículos individuales como en las listas, categorías o búsquedas.
¿Te ha pasado lo mismo? ¿Lo has arreglado y te ha ido mejor? Cuéntanoslo.