Después de un fín de semana de locura, por fín me puedo centrar un poquito, así que vamos a seguir con el curso javascript para cliente/servidor. Esta vez toca la preparación de todo lo que necesitas para ponerte en marcha, así bien explicado y con la solución a los problemas que te puedas encontrar.
Mitrhil entra en juego, pero no la costa de Frodo
Como no hago más que curiosear y me he topado con un sistema que me ha gustado, ha entrado otro contendiente en juego, Mitrhil.js. Esto no significa que vayamos a descartar react sino que lo que me he propuesto es crear un backend de cara a servidor con Meteor, y luego crear dos frontend con la misma funcionalidad, uno en React y otro en Mitrhil.
¿Y por qué este? Porque Mitrhil es otro framework javascript que presume de ser lo más rápido y ligero que te puedas echar a la cara, vamos, que da igual lo viejo que sea tu pc o el móvil que uses que debería volar.
Como preparar pruebas es a veces un tanto subjetivo, me he propuesto hacerlo de forma más objetiva. Tengo tanta idea de Mitrhil.js como de React, y al hacer dos frontend para la misma capa de servidor que hagan lo mismo, podemos ver cuál es realmente el que nos interesará más adelante.
Intentaré ir por partes y hacerlo lo mejor posible, pero si tienes sugerencias o quieres seguir los pasos y que nos ayudemos puedes usar los comentarios o el hilo del foro para el curso aprendiendo javascript cliente/servidor.
Preparando el entorno para programar en JavaScript
En cuanto al IDE que vayas a usar, para gustos colores, pero sí que es verdad que como opción gratuíta yo quizás me decantaría por Atom. En cuanto a versión de pago, aunque parezca una contradicción me quedo con PHPStorm, ya que además de estar acostumbrado por el resto de la programación que hago (aunque lo uso solo desde hace un año), es bastante potente y va bien.
Avisarte también que yo, a pesar de las risas que provoca a veces (no entiendo por qué), e incluso burlas o usarlo como motivo cuando algo no funciona (de mis compañeros que usan Linux), yo uso Windows para programar.
En concreto Windows 10, siempre con la última actualización (me va el riesgo), y por supuesto usando también WSL para servidores web y otros muchos paquetes que uso en el día a día y por los que no necesito una distro de linux como sistema principal. Además, las aplicaciones nativas en Windows van mejor que las versiones para Linux (al menos por mi experiencia).
Precisamente por eso, yo voy a enseñarte a preparar el entorno en Windows 10, pero todas las apps que usamos tienen sus versiones para Linux y puedes hacerlo por tí mismo siguiendo las instrucciones.
Instalando Node.js y npm en Windows
Lo primero, ya que vamos a trabajar con JavaScript de lado servidor, y necesitaremos ejecutarlo para que funcione (a diferencia de usar apache o un servidor web), es instalar Node.js.
Node.js es un entorno de ejecución de JavaScript, es decir, un software que encapsula nuestra app y la ejecuta de manera independiente. Puedes descargar la última versión desde su página oficial.
Una vez descargado, simplemente sigue los pasos de instalación y cuando termine debería funcionarte el comando npm dentro de cualquier consola de comandos (cmd). Si ejecutas por ejemplo:
npm -v
Deberías ver la versión que se ha instalado de este gestor de paquetes. Node.js se instala en el comando node.
Instalando Git en Windows (o configurándolo)
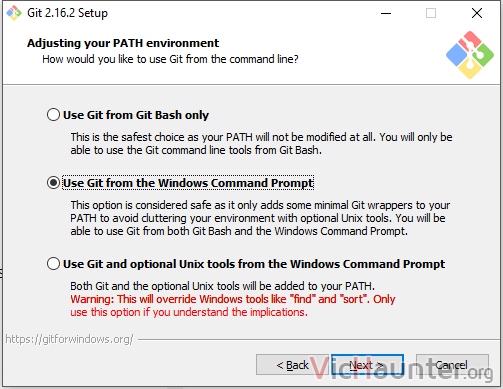
Este paso es necesario solo si no tienes Git instalado, o si cuando hiciste la instalación no seleccionaste la opción que lo instala también en la consola de comandos. Si cogiste la primera opción para usar únicamente el bash de Git entonces debes ejecutar el instalador de nuevo y te permitirá cambiar los parámetros.
En otro artículo dejo cómo instalar Git con capturas y un vídeo explicativo de cada opción para que no te pierdas en la instalación. Descárgalo en la web oficial.
El paso crítico, si sabes como hacerlo, es configurar la variable de entorno tal y como dejo en la captura:
Como ves, tienes que instalarlo también en consola, y esto nos permitirá hacer las instalaciones de meteor con npm y su gestor de paquetes interno.
Instalar Chocolatey en Windows
Sí, aún falta una cosa más, vaya tela para instalar un framework. Cuando vienes de lenguajes gestionados solo con composer esta instalación se hace hasta tediosa (de ahí que haya hecho este capítulo para que no te falte nada y no te pierdas en errores).
Este gestor de paquetes es bastante potente, pues tiene paquetes incluso para instalar docker, nodejs, etc, y no solo eso, sino que también permite actualizarlos, puedes echarle un ojo también a la documentación y bajarlo de su web.
Pero en este caso para instalarlo no necesitas más que ejecutar un comando en la consola. Abre una consola pulsando tecla windows escribe cmd, y haz click derecho para ejecutar como administrador. Muy importante este paso.
Una vez con la consola abierta ejecuta este comando:
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"Tardará un poco y cuando termine tendrás el comando choco accesible accesible desde cualquier consola de comandos (después de abrir otra, ya sabes como va).
Cómo instalar el framework JavaScript Meteor
Por fín el momento de la verdad, después de tantos preparativos (y errores por el camino que no deberías tener con este paso a paso), ya estamos listos para instalar el framework y ponernos a trastear con él.
Abre una consola de comandos, da igual si con permisos de administración pero mejor con ellos, y ejecuta el siguiente comando:
choco install meteor
Déjale un rato y cuando termine ya podrás ejecutar el comando meteor en la siguiente consola que abras (vaya tela tanto abrir y cerrar, es verdad que en linux esto no pasa).
Si te dá algún error o tienes algún problema déjame un comentario o pásate por el hilo del foro ya que he tenido que lidiar con algún que otro contratiempo y te puedo echar una mano.
Por fín, instalar un proyecto de prueba de Meteor
Arf, arf, arf… Ya casi está. A estas alturas no deberías haber tenido ningún problema ni contratiempo, pero aún pueden pasar, npm es un poco puñetero en este punto aunque no debería.
Abre una consola de comandos, y con el comando cd para saltar entre carpetas y el comando .. para ir a la carpeta superior accede a donde vas a crear tu proyecto. Puedes ver el tutorial sobre cómo abrir la consola en windows en cualquier carpeta con click derecho para agilizar este proceso (te dará la vida).
Una vez en la carpeta donde quieras poner la carpeta de tu proyecto, ejecuta algo similar a esto:
meteor create simple-todos
En este caso voy a utilizar las indicaciones del tutorial para aclimatarnos un poco y que sea más fácil seguirlo, pero según vayamos avanzando veremos a ver si nos embarcamos en algún proyecto paralelo en el que podamos aplicar lo aprendido. Si tienes algo en mente y quieres que probemos de hacerlo comenta.
Cuando termine de ejecutarse, te aparecerá una carpeta llamada simple-todos en la carpeta que estabas, y esto significará que estás listo para empezar.
Yo voy a dejar este capítulo aquí y voy a empezar con ello. Iré dejando anotaciones, problemas que me encuentre o soluciones en el hilo del foro para este artículo, así que si quieres seguirlo o que lo hagamos en conjunto comentando puedes pasarte por ahí. Cuando ya esté claro con las impresiones y todo será momento de preparar el siguiente capítulo.
Puedes seguir el tutorial de meteor que voy a seguir yo desde su página oficial.
Puedes mirar la documentación de Mitrhil.js si te interesa seguir también este en paralelo en su web.
¿Te interesa aprender JavaScript? ¿Cual es el objetivo? Comenta y comparte.